cookie 등록,삭제( 오늘 하루 동안 보이지 않기)
2024.04.16 - [FrontEnd&Publisher/javascript & jquery] - cookie 등록,삭제( 오늘 하루 동안 보이지 않기)
cookie 등록,삭제( 오늘 하루 동안 보이지 않기)
더보기 2024.04.15 - [FrontEnd&Publisher/javascript & jquery] - cookie 간단 등록,삭제, 위 글은 거의 뭐 쿠키라는게 뭔지 확인하는 용도의 글 같고 이어서 실제 실무에 적용시킬 실제 코드를 작성해 보겠습니다
dreams-whale.tistory.com
cookie 등록,삭제 ( 하루 동안 보이지 않기 / 1주일 동안 보이지 않기 )
2024.04.15 - [FrontEnd&Publisher/javascript & jquery] - cookie 간단 등록,삭제, cookie 간단 등록,삭제, 현재 근무중인곳에서 기한 종료시 쿠키 삭제 기능이 구현이 안돼어있어서 만들어보기로하게 되었습니다.
dreams-whale.tistory.com
위 글은 거의 뭐 쿠키라는게 뭔지 확인하는 용도의 글 같고
이어서 실제 실무에 적용시킬 실제 코드를 작성해 보겠습니다.
위의 글과 순서는 동일하게 쿠키 등록 부터 해보겠습니다.
쿠키등록
1. 먼저 기본적인 틀부터 만들어 봅시다
<style>
.code-area { padding:30px; background:#d7d7d7; }
.oneday-area {
padding:10px;
border:1px solid #000;
margin-top:20px;
display: inline-block;
}
.oneday-area.hide {
opacity:.5;
background:#333;
}
</style>
<div class="code-area">
<button>오늘 하루동안 보이지 않기</button><br/>
<div class="oneday-area">오늘 하루동안 보이지 않게 하고 싶은영역</div>
</div>
2. 이제 기능을 입혀볼껀데 오늘 하루동안 보이지 않기를 하려면 먼저 현재 시간을 알아야 합니다.
고로 현재시간을 알아보는 script문을 작성해봅시다.
- 현재 시간을 보여줄 영역을 추가적으로 만들겠습니다.
window.onload = function(){
let timeClock = new Date(); //시간 데이터
document.getElementById('clock').innerText = timeClock;
}
- 페이지 로드시 timeClock가 시간 정보를 갖고 clock id를 가진 tag에 텍스트 뿌려주니 아래처럼 나옵니다
3. 현재 시간은 timeClock 으로 확인했고 요건 현재시간 확인 용도로만 써보고
쿠키 등록에 사용 해볼 현재 시간 변수를 만들어 봅시다
function setCookie(name,value){
let timeSet = new Date();
timeSet.setTime(timeSet.getTime() + (value * 24 * 60 * 60 * 1000));
let expires = 'expires=' + timeSet.toUTCString();
document.cookie = name + '=' + timeSet.toUTCString() + '; ' + expires;
}- timeSet 를 현재 시간 데이터로 사용하고
timeSet + 24시간 한 값을 setTime로 값을 다시 부여합니다
value은 1 로 받을껍니다. 1일 후, 2면 2일 후 받은 value에 24시간 , 60분, 60초, 1000ms 를 곱하여 컴퓨터 시간으로 계산
위 입력된 값을 각각 name과 expires에 넣어
document.cookie = 로 입력해 줍니다.
4. 그리고 setCookie를 이벤트를 사용해봅니다.
<div class="code-area">
<button onclick="setCookie('today','1')">오늘 하루동안 보이지 않기</button><br/>
<div class="oneday-area">오늘 하루동안 보이지 않게 하고 싶은영역</div>
</div>
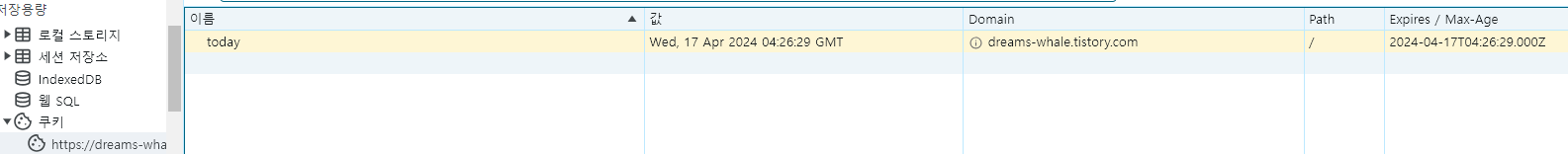
button에 onclick 이벤트를 넣어 실행하면 아래처럼 today로 cookie가 들어간것을 확인할 수 있습니다.

5. 해당 쿠키가 들어간것을 확인했으니 보이지 않게 할 영역을 숨겨야겠죠?
숨기려면 먼저 today 이름의 쿠키 값을 가져와야합니다.
window.onload = function(){
let timeClock = new Date(); //시간 데이터
document.getElementById('clock').innerText = timeClock;
let getDataToday = getCookie('today');
}
function getCookie(ckName){
let name = ckName + "="; //쿠키 이름
let ca = document.cookie.split(';'); // 쿠키들을 다 가져옴
for(let i = 0; i < ca.length; i++) { // ca중 name이 동일한 쿠키극 찾아서 return
let c = ca[i];
while (c.charAt(0) == ' ') { c = c.substring(1); }
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
- getCookie에서 찾아온 today를 페이지 로드시 getDataToday에 넣어줍니다.
6. 쿠키값이 존재 하니 해당 영역을 안보이게 처리하는 구문을 추가해봅니다
window.onload = function(){
let timeClock = new Date(); //시간 데이터
document.getElementById('clock').innerText = timeClock;
let getDataToday = getCookie('today');
if(getDataToday) {
document.querySelector('.oneday-area').classList.add('hide');
}
}
등록을 해서 기능이 동작한것을 확인했으니 이제 삭제를 해봅시다
쿠키삭제
1. 삭제는 이전 글과 비슷한 방식으로 작성해주면 됩니다.
function delCookie(el){
document.cookie = el+'=; Max-Age=-9999;'
}
- 삭제 버튼도 하나 추가 해봅시다.
<div class="code-area">
현재시간 : <b id="clock">시간</b><br/>
<button onclick="setCookie('today','1')">오늘 하루동안 보이지 않기</button><br/>
<button onclick="delCookie('today')">쿠키삭제</button><br/>
<div class="oneday-area">오늘 하루동안 보이지 않게 하고 싶은영역</div>
</div>
- 이제 쿠키도 삭제 되고...
마무리로 24시간이 지나면 삭제되는 동작을 할텐데
요건 그냥 페이지 로드시 쿠키에 저장된 날짜 값이랑 현재 컴퓨터 날짜값 비교해서 delCookie문 돌려주는걸로 마무리 합니다.
if(getDataToday) {
if(timeClock.toUTCString() < getDataToday) {
document.querySelector('.oneday-area').classList.add('hide');
}else{
delCookie('today');
}
}