CSS ... 처리 하기, css 말 줄임, text overlfow ellipsis
한줄 css ...
한줄 css ...처리
처리 한줄 css ...처리
:css
.t-ellipsis {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.w50 { width:50px }
.w120 { width: 120px }
.w-full { width:100% }
:html
<p class="t-ellipsis">글자4자</p>
<p class="t-ellipsis w50">글자10자12345</p>
<p class="t-ellipsis w120">글자 20자12341234567890 </p>
<p class="t-ellipsis">글자 40자1234567891234567891234567890 </p>
: css ... 처리 result
글자4자
글자10자12345
글자 20자12341234567890
글자 40자1234567891234567891234567890
.w-full 클래스 처럼 영역이 넓으면 ... 처리를 할 필요 없기에 안함.
한줄 css ...처리
두줄 ... 처리 두줄
:code
.t-ellipsis {
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2
}
.w50 { width:50px }
.w120 { width: 120px }
:html 은 한줄 ...처리랑 동일하게 하겠음
: css ... 처리 두줄 result
글자4자
글자10자12345
글자 20자12341234567890
글자 40자1234567891234567891234567890
css ...처리 두줄 이긴한데 한줄 부터 여러줄 다 가능하다
-webkit-line-clamp:이걸로 1부터 ~ 여러줄 다 설정 가능하기에
개인적으로 한줄 ...처리보다
-webkit-line-clamp:를 활용한 css ...처리 가장 활용하기 편하고 유용했다.
이유인즉
table 태그 같은데에서도 css ... 처리를 많이 쓰는데 데이터가 많은 경우
이 많은거에 width 값이 inline 형식으로 작성하거나 코드상으로 다 출력되어 보이는데 지져분한 느낌이 있다.
그래서 한줄 로 일일히 width값 설정 하지 않고 그냥 w-full로 쌓아서 해보는게 노동량이 적다 생각한다
그럼 table 적용해보자
Table ellipsis
:css
.t-ellipsis {
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.w50 { width:50px }
.w120 { width: 120px }
table { border-collapse: collapse; width: 100vw; }
td { border:1px solid }
p { box-shadow: 0 0 1px 1px inset tomato; word-break: break-all }
t-ellipsis 클래스는 css ... 처리 두줄 이상 처리하는 코드를 사용하여
-webkit-line-clamp를 1로 설정해주자
table에는 그냥 구분이 될정도의 css를 부여해주였고
p 태그를 좀 변형을 줬다.
- p 태그 영역을 확인하기위한 빨간 테두리
- 기본 p태그가 가지고 있는 속성 word-break : normal을 break-all로 변경
이유는 결과 보면서 설명하겠음
:html
<table>
<colgroup>
<col width="12.5%"/><col width="12.5%"/><col width="12.5%"/><col width="12.5%"/>
<col width="12.5%"/><col width="12.5%"/><col width="12.5%"/><col width="12.5%"/>
</colgroup>
<tr>
<th>제목1</th><th>제목2</th><th>제목3</th><th>제목4</th>
<th>제목5</th><th>제목6</th><th>제목7</th><th>제목8</th>
</tr>
<tr>
<td><p class="t-ellipsis">글자4자</p></td>
<td><p class="t-ellipsis w50">글자10자12345</p></td>
<td><p class="t-ellipsis w120">글자 20자12341234567890</p></td>
<td><p class="t-ellipsis">글자 40자1234567891234567891234567890</p></td>
<td><p class="t-ellipsis">글자4자</p></td>
<td><p class="t-ellipsis w50">글자10자12345</p></td>
<td><p class="t-ellipsis w120">글자 20자12341234567890</p></td>
<td><p class="t-ellipsis">글자 40자1234567891234567891234567890</p></td>
</tr>
</table>
:table eliipsis result
| 제목1 | 제목2 | 제목3 | 제목4 | 제목5 | 제목6 | 제목7 | 제목8 |
|---|---|---|---|---|---|---|---|
|
글자4자 |
글자10자12345 |
글자 20자12341234567890 |
글자 40자1234567891234567891234567890 |
글자4자 |
글자10자12345 |
글자 20자12341234567890 |
글자 40자1234567891234567891234567890 |
제목 4, 제목 8
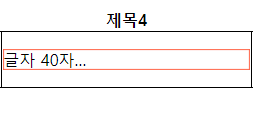
아래를 보면 이런식으로 있을텐데

word-break 속성을 break-all로 바꿔줘서 잘 적용되었지만 해당 속성을 변경해주지 않았다면

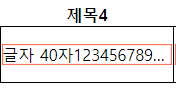
뒤에 숫자들은 다 어디가고 글자 40자 이러고 ... 처리 되어있다. 뒤에 여백도 많은데 ... 처리를 왜 저렇게 되었나.
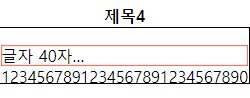
확인해보기위해 overflow 속성만 없해줘보면

css ... 처리 한줄은 적용되었지만
p 태그가 가지고 있는 기본 속성과 table cell 영역의 좁은 공간으로 인해
문장을 알아서 줄바꿈 처리해서 텍스트를 출력 해버린다.
고로 이런 현상이 발생하게하지 않기위해 word-break 속성을 break-all로 바꿔준다
