그누보드 SASS 적용하기
그누보드를 사용하여 프론트 작업을 좀 더 빨리하고픈 맘에
그누보드 SCSS를 적용을 해보게 되었습니다.
저는 Visual studio code를 사용하고 있기에
vscode로 적용하겠습니다.
작업전 필요 준비물
- visual studio code ( vscode )
- Extensions ftp -simple
2024.07.20 - [Dev/Php] - VsCode - 그누보드 FTP 연결
설치

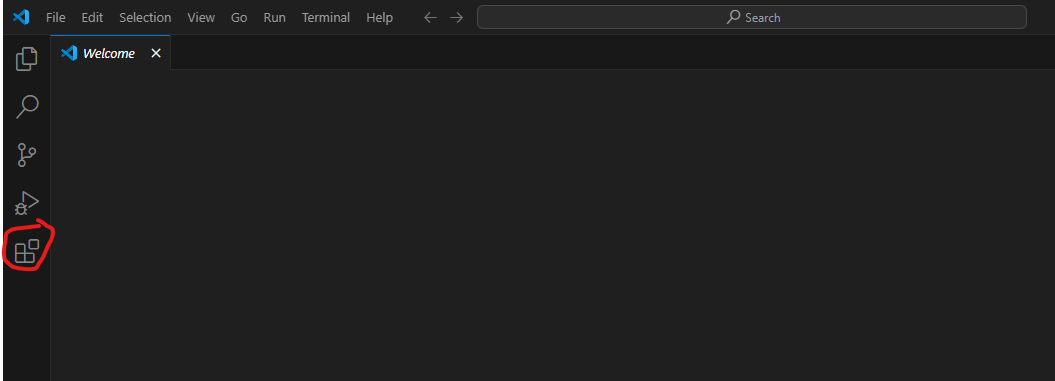
1. 좌측 사이드 메뉴란에 Extensions (동그라미 친것) 를 클릭합니다

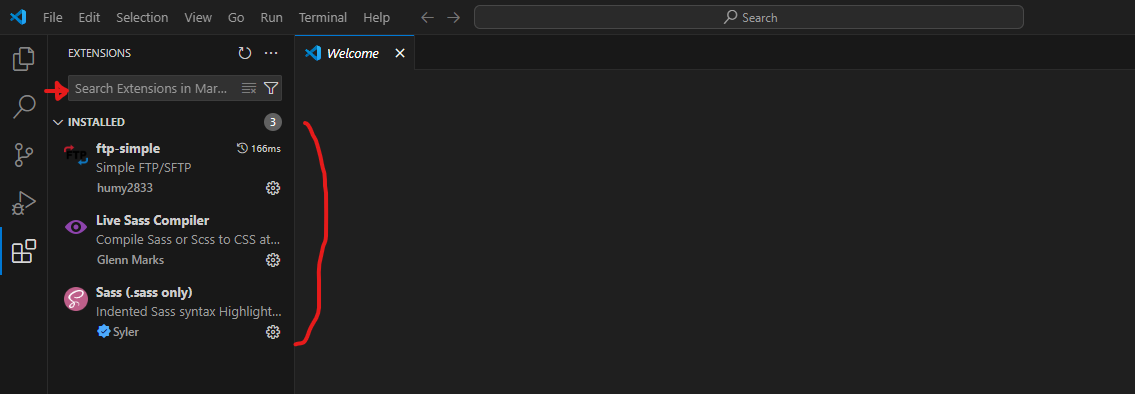
2. EXTENSIONS 검색 화면에 아래 플러그인들을 검색하여 설치해줍니다.
- ftp-simple ( 설치 방법 - 2024.07.20 - [Dev/Php] - VsCode - 그누보드 FTP 연결 -참조
- sass
- live sass compiler
요 3개를 설치 (Install) 해주세요
파일 설치가 끝나면 scss을 원하시는 작업환경에 맞게 조금 손봐줘야 됩니다.

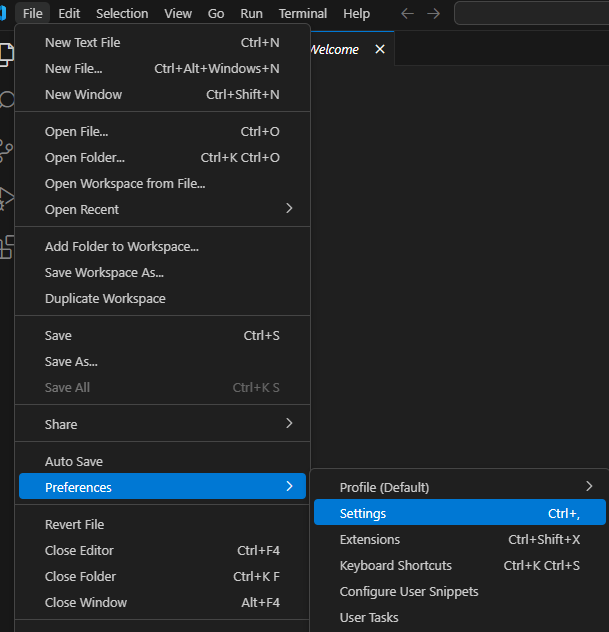
3. file - preferences - settings 단계로 입력해서 settings로 이동합니다.

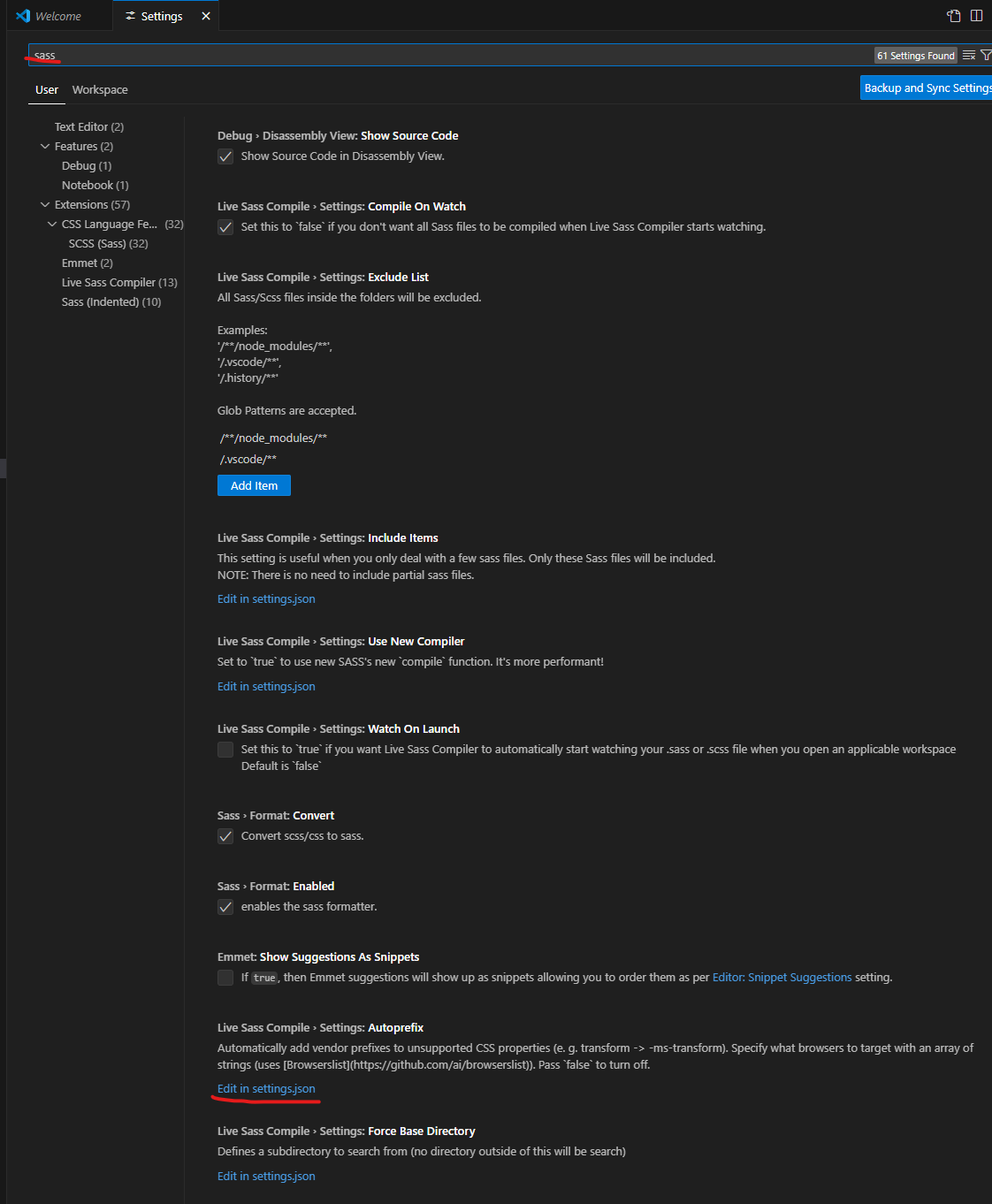
4. settings 화면에 검색란에서 sass 를 입력해주고
sass 관련글의 Edit in settings.json을 눌러줍시다

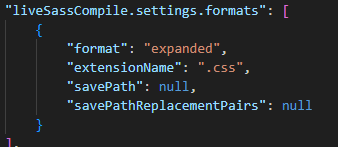
5. settings.json 파일이 열리면 liveSassComile.settings.formats 부분의
내용을 수정해주시면 되는데
format, extensionName은 그대로 가주시고
savePath : 은 본인이 원하시는 경로로 설정으 해놓으시면 됩니다
저처럼 null로 해놓으시면 scss 파일저장시 css 파일이 같은 디렉토리 내에 생성됩니다.
"~/../" 이런식으로 바꾸셔도됩니다.
그럼 적용했으니
사용을 해볼까요
그누보드 SASS 사용하기
1. scss를 만드실 그누보드 ftp로 접속해줍시다.


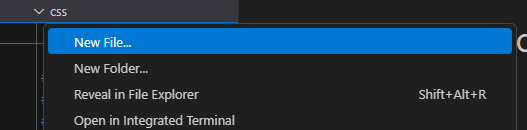
2. 원하시는 위치를 잡으시고 scss 파일을 하나 만들어 줍니다.

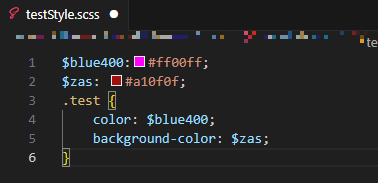
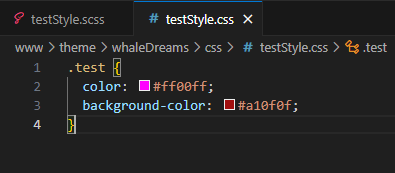
3. 테스트를 위해 scss 작성하고 저장 해줍시다.

저장을 했는데 testStyle.css 생성이 되지 않았습니다.
해당 현상이 나타날땐 live sass compiller가 실행이 안돼서 그런거니

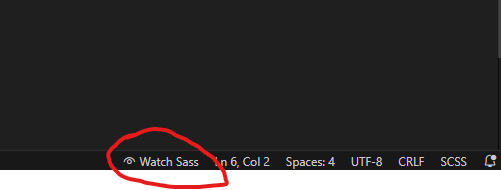
4. vscode 창 우측 하단에 watch sass를 클릭해주세요.
그럼 output 창이 열리면서 css 파일이 생성됩니다.


코드도 잘 생성 됬죠?
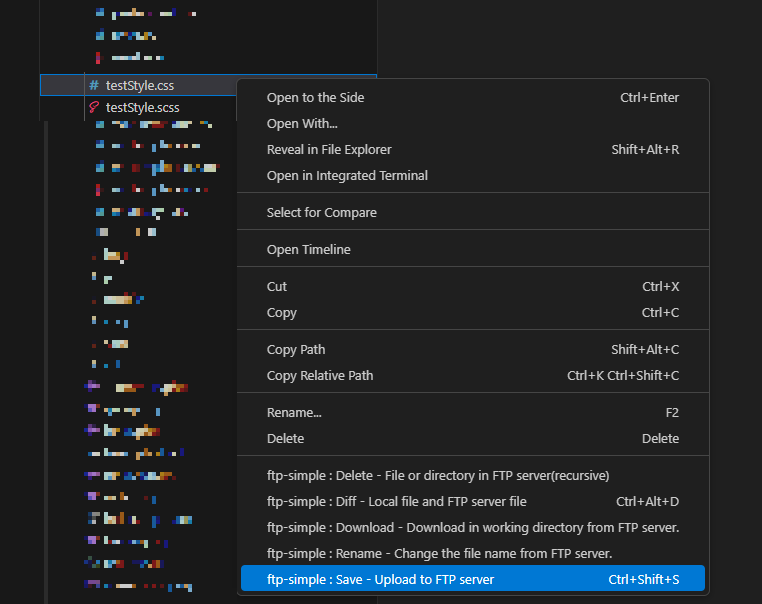
testStyle.css가 바로 저장되는건 아니니 서버에 본인이 맞춰둔 경로에 맞춰 따로 한번더 올려줍시다.

ftp-simple: save - upload to FTP server 를 한번 더 눌러주셔야 ftp에 올라갑니다.
그럼 적용이 됬는지 확인해 봅시다
그누보드 SCSS 적용 확인하기

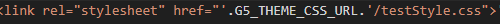
1. head 영역에 만드신 css를 등록해주세요. scss 등록하는거 아닙니다.

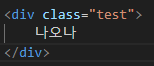
2. 테스트 코드 입력

3. 확인
그럼 다들 그누보드에서도 SCSS 적용해보아요!